
SpeedOn - Ladegeschwindigkeit von Webseiten erhöhen
Mit diesem Massnahmenpaket wird die Ladegeschwindigkeit von Webseiten erhöht und damit auch die Positionierung bei google verbessert.
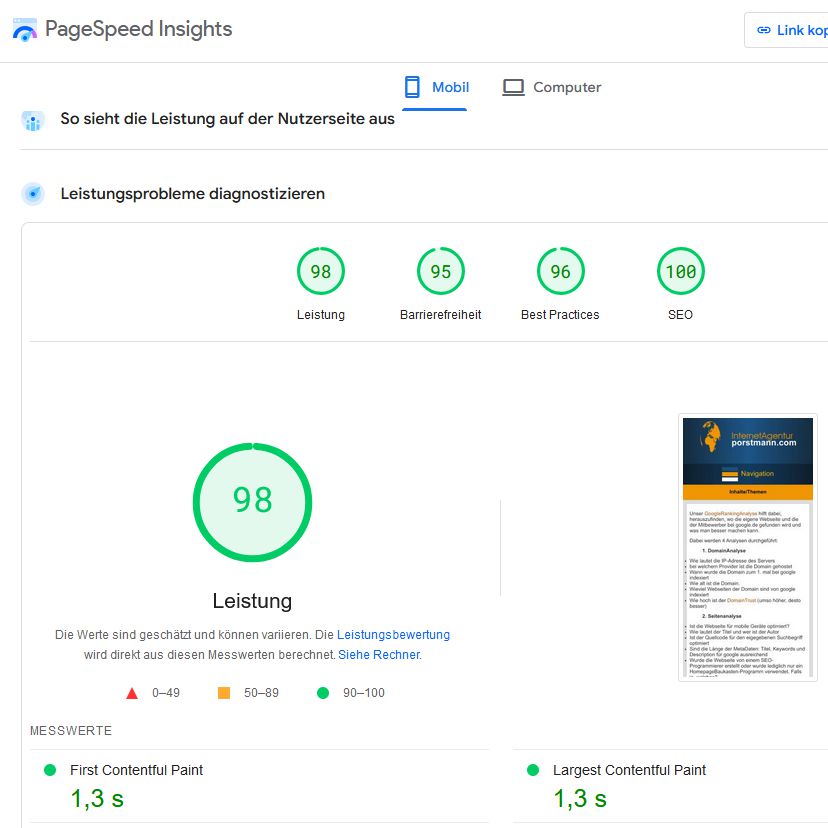
Ob Ihre Webseite einen GeschwindigkeitsBooster benötigt, können Sie auf der Webseite PageSpeed Insights ĂŒberprĂŒfen lassen.
- preload
Mit dem preload-Markup werden css-Dateien und fonts vorgeladen. - async
Mit async werden JavaScripte asynchron geladen und erst dann ausgefĂŒhrt, wenn die Webseite vollstĂ€ndig geladen wurde. - font-display
Gibt an, wie Schrift auf der Webseite dargestellt werden soll, solang die Schriftartendatei noch nicht herunter geladen wurde. - Browser-Cache
Dem Browser wird mitgeteilt, das er statische Elemente wie Bild-, Video- und PDF-Dateien fĂŒr 1 Jahr speichern soll. Ruft der Besucher die Webseiten erneut auf, holt der Browser das aus dem Cache, womit die Ladegeschwindigkeit deutlich erhöht wird. AuĂerdem wird der Datenverbrauch im Mobilfunknetz stark reduziert. - canonical-Tag
Gibt an, welche URL die Hauptseite ist, damit bei Variablen-Ăbergabe die richtige Webseite von google indexiert wird. - WeppyFileFormat
Sortimentbilder im Shopsystem statts in .jpg und .png zukĂŒnftig im aktuellen Bildformat .webp hochladen. Das spart etwa 25% Speicher- und Ladezeit. Dazu wird der aktuelle Dateimanager verwendet. Die Bilder können mit dem Programm IrfanView umgewandelt werden. Wer auch alle bisher hochgeladenen Bilder nachtrĂ€glich von jpg auf webp, kann dies selbst machen oder gibt eine Massenkonvertierung in Auftrag. - Trennung von Warengruppenbildern und Detailbildern. Google favorisiert in Warengruppen Bilder, die so klein sind, wie sie angezeigt werden. Mit dem neuen Dateimanager wird dieses Bild vollautomatisch generiert.
- LargestContentfulPaint - Bild in Detailseiten vorladen
- FirstContentfulPaint: mit critical css werden Seiteninhalte, die above the fold, also im Sichtbereich nach dem laden sind, schneller dargestellt
- Layout-Shifts beseitigen
Wir beseitigen unterechiedliche GröĂendefinitionen von Elementen. Zu Verschiebungen kommt es meist in der mobilen Version, da sie aufgrund des Viewports oft nachdefiniert wird. - Barrierefreiheit verbessern: aria-label-Texte fĂŒr Screenreader von Sehbehinderten integrieren
- Lazy-Loading fĂŒr under the fold in Verbindung mit der Auslesung der Original-Höhe und -Breite.
Wir bringen Ihre Webseiten in der Mobil- und in der Computer-Version auf ĂŒber 90%! Warum nicht auf 100%? Wir integrieren z.B. Impressum un Datenschutz so, dass es google nicht lesen kann, um der Abmahnindustrie keinen Vorschub zu leisten. AuĂerdem gibt es zeitintensive Funktionen, die aber notwendig sind.
Das PageSpeed-Insight - SpeedOn wird zum Wettbewerbsvorteil fĂŒr Ihren OnlineShop. Denn die Shopsysteme der Mitbewerber:
- Shopware
- Shopify
- Gambio
- Jimdo
- Magento
- Wix
können diese Werte gar nicht erreichen. Das ergaben zumindest unsere Tests an ĂŒber 100 konkurrierenden Webseiten unserer Kunden. Testen Sie selbst Ihre Seite und die der Mitbewerber unter:
PageSpeedInsights!

 Kontakt
Kontakt Marketing
Marketing Webseiten
Webseiten Shopsysteme
Shopsysteme ManagedHosting
ManagedHosting DSL-Netzwerke
DSL-Netzwerke Doku's
Doku's